目次
概要(目的・背景)
日々の食事作りで「何を作ろうか?」と悩むことはありませんか?特に、食材の価格が日々変動する中、家計に配慮しながら美味しい料理を提供するのは容易ではありません。そこで、東京都中央卸売市場の日報データを活用し、現在の食材価格を把握することで、コストパフォーマンスの高いメニューを提案できるのではないか?と考えました。さらに、楽天レシピAPIを組み合わせることで、選択した食材に基づいたレシピを自動取得し、具体的なメニューを効率的に選ぶことが可能になります。このダッシュボードを通じて、日々の食事作りの負担を軽減し、家計にも優しい食生活をサポートしたいと考えています。
本記事は東京都中央卸売市場の日報データを用いてヒートマップを設定します。ヒートマップは、数値データを色の濃淡や色相で表現することで、データのパターンや傾向を直感的に把握できる視覚化手法です。
■GOALイメージ

読み手(誰に向けた記事か?)
本記事は、Power BIを使ったデータ分析に興味のある初学者や、データの視覚化手法に関心があり、基本的な分析スキルを身につけたい方の参考になれば幸いです。
ブログの目標設定(具体的な目標)
本記事の目標は、以下の通りです。
・ヒートマップの基本概念の理解
・実際に表形式のヒートマップを作成する具体的な手順を学ぶ
これらを通じて、今後、読者の皆様がヒートマップを効果的に活用し、データ分析の質と効率を向上させることを目指します。
方法(アプローチ・使用技術)
ヒートマップとは?
ヒートマップとは、データの分布や傾向を色の濃淡で視覚的に表現するグラフの一種です。数値データを行列形式で色分け表示することで、データ全体の傾向やパターン、異常値などを直感的に把握しやすくします。
メリット
①直感的な理解
複雑なデータも色の濃淡で視覚的に表現されるため、専門知識がない人でも容易にデータ全体の傾向やパターンを理解できます。
②大量データの一括把握
大量のデータを一度に可視化できるため、データ全体を俯瞰的に捉え、隠れたパターンや関係性を発見しやすくなります。
③異常値の発見
データの中で特に目立つ部分が色濃く表示されるため、異常値や特異なパターンを容易に発見できます。
デメリット
①詳細な数値の把握には不向き
色の濃淡で表現されるため、個々のデータの正確な数値までは読み取りにくい場合があります。詳細な数値を確認するには、元のデータや他のグラフと併用する必要があります。
②過剰な情報量
多くの情報を詰め込みすぎると、ヒートマップが複雑になりすぎて、かえって解読が難しくなることがあります。分析目的に合わせて、表示する情報を適切に絞り込む必要があります。
デメリットである詳細な数値の把握は、次々回のツールヒントにてフォローしますので、Power BIは1つのビジュアルだけではなく、複数の機能を有効活用してデメリットをうまくフォローすることができます。(ツールヒントの回をお楽しみに。)
まずは、鮮魚のヒートマップを設定します。
ハンズオン
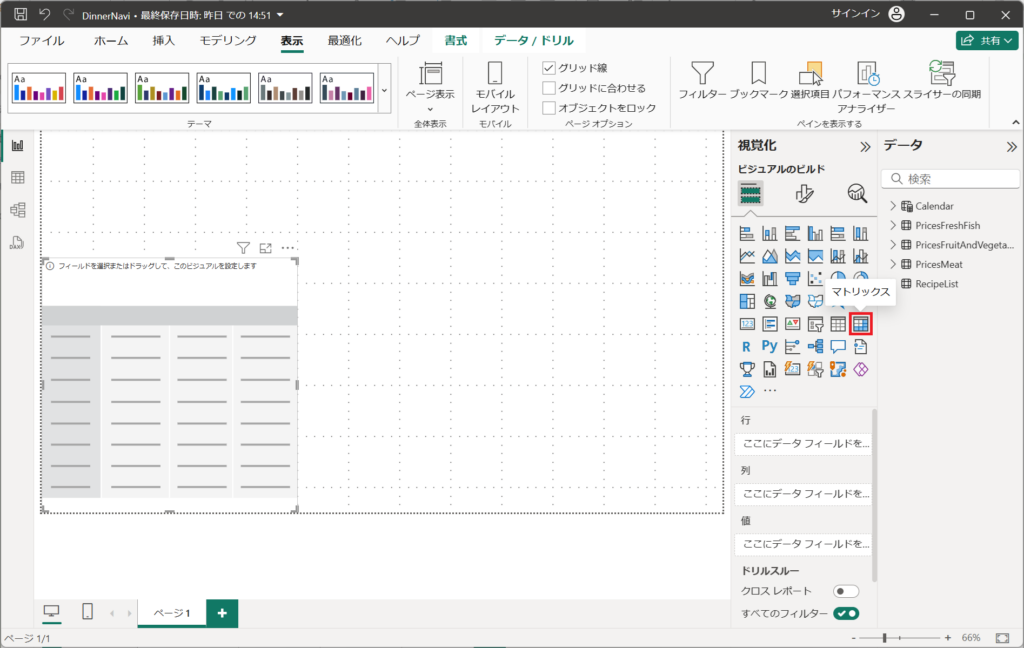
1.ビジュアルより「マトリックス」を選択する。

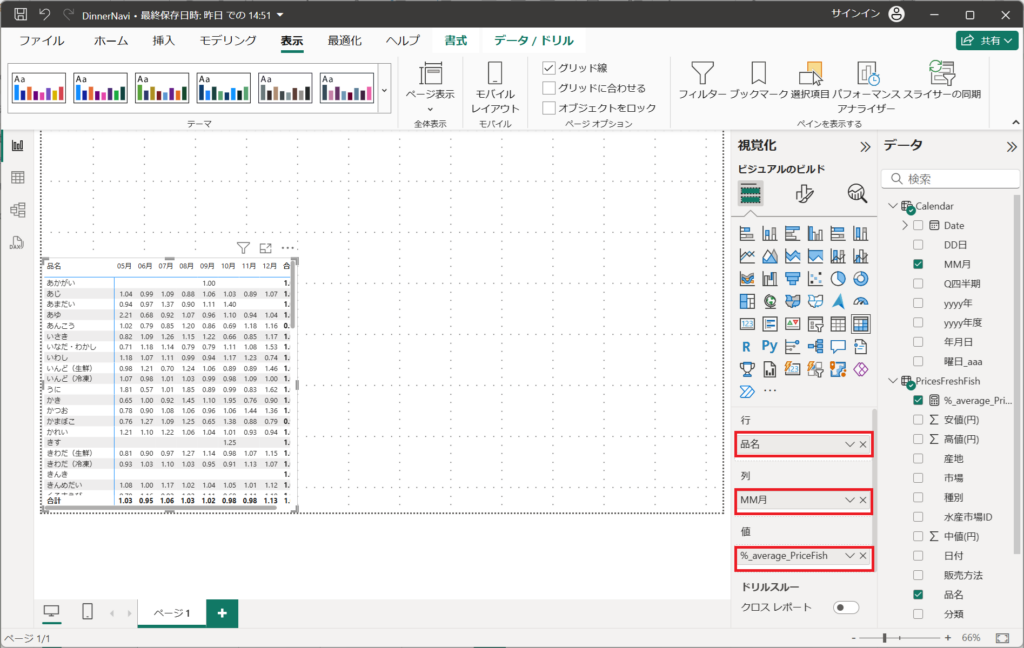
2.以下を設定する。
| 項目 | 設定値 |
|---|---|
| 行 | PricesFreshFishテーブル "品名" |
| 列 | Calendarテーブル "MM月" |
| 値 | PricesFreshFishテーブル "%_average_PriceFish" |

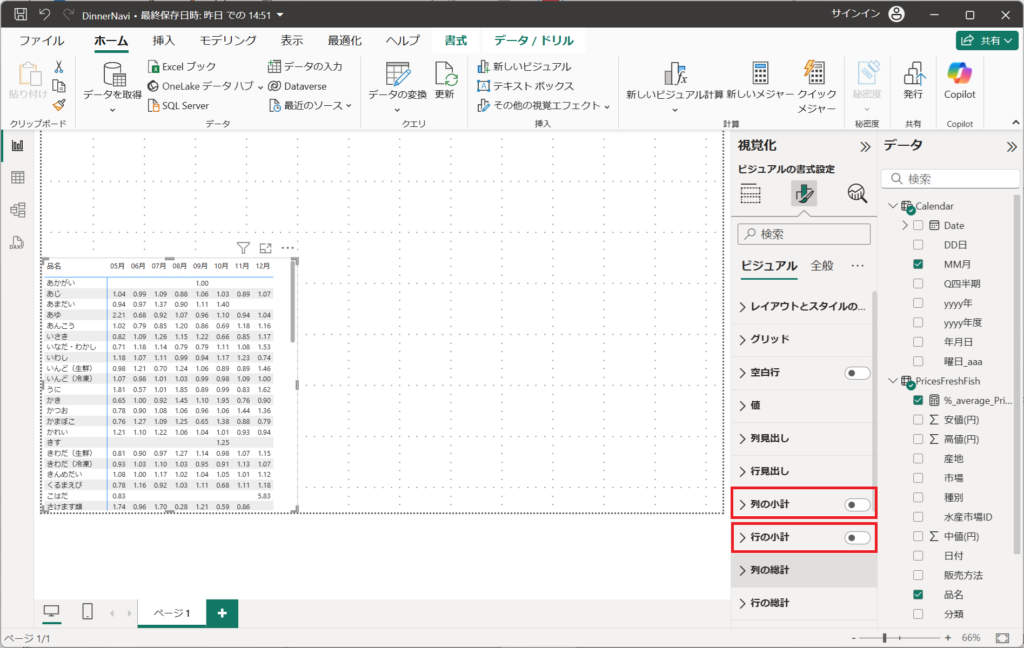
3.ビジュアルの書式設定より、「列の小計」と「行の小計」をOFFにする。

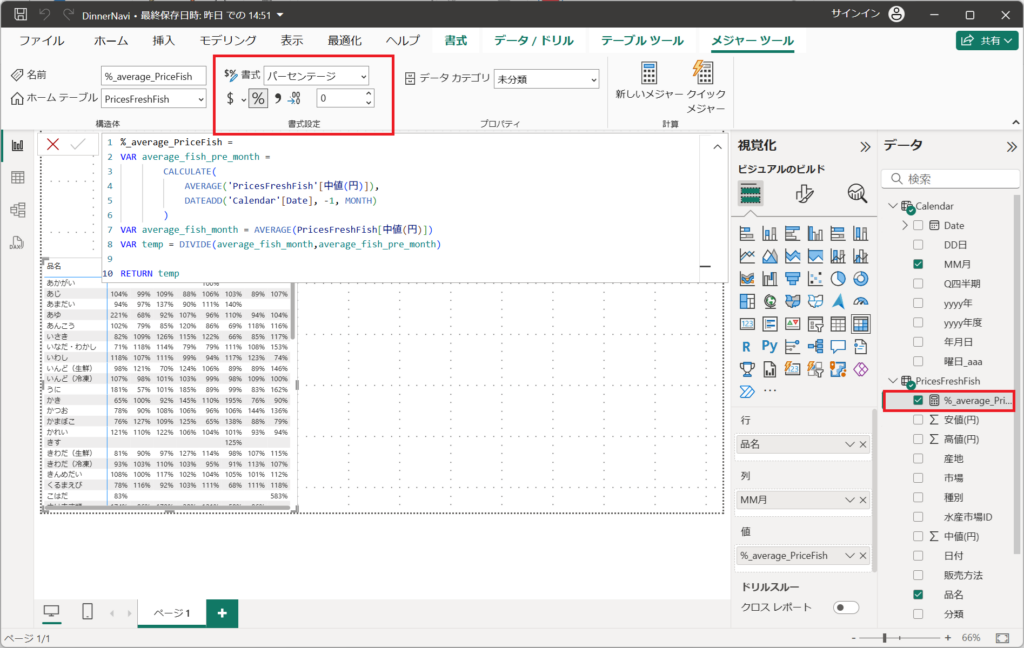
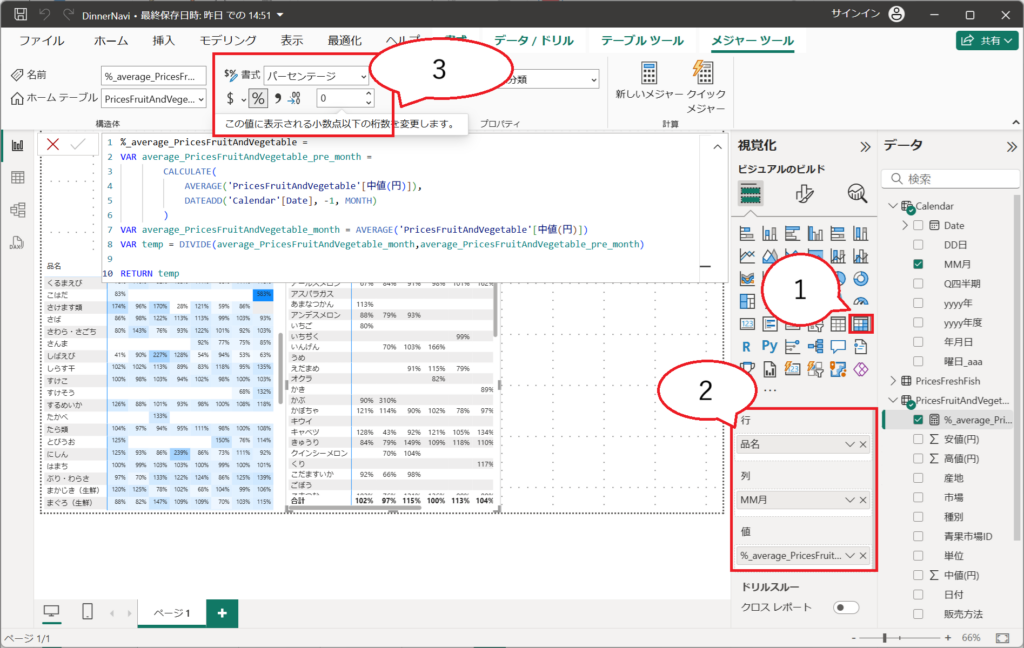
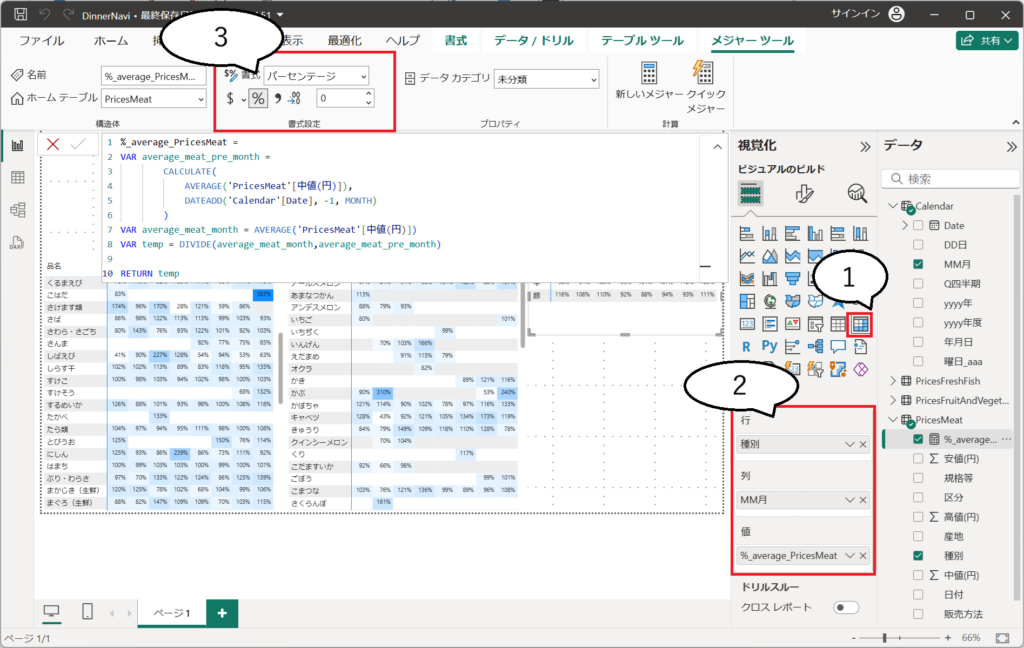
4.表の値を%にするため、書式設定を以下のように設定する。

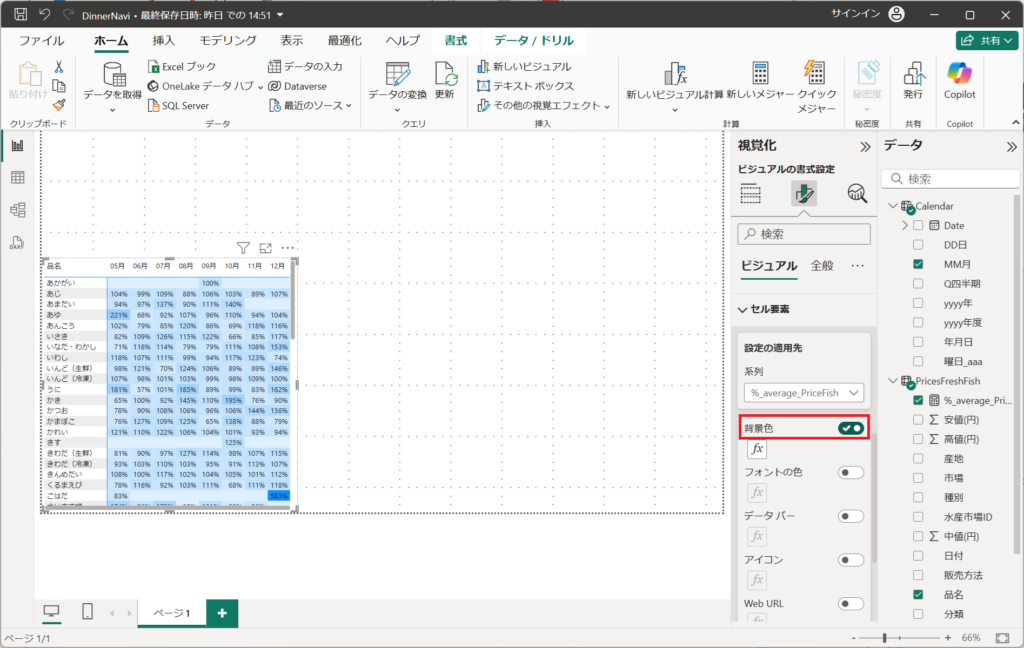
5.ビジュアルの書式設定より、「セルの要素」から背景色をONにする。

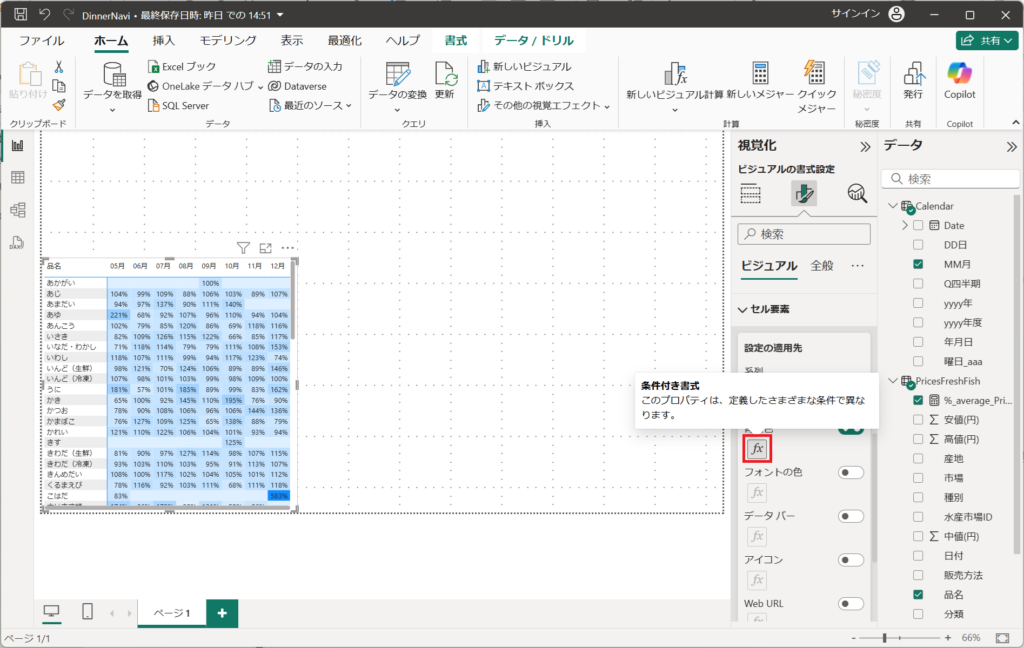
6.条件付き書式のボタンを押下する。

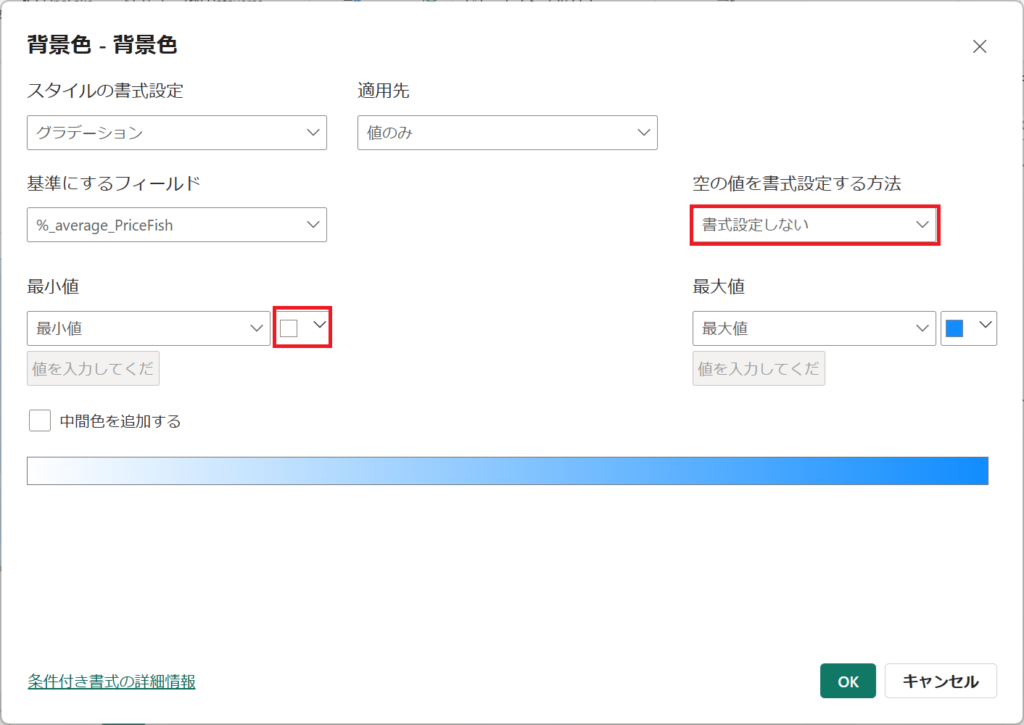
7.ヒートマップの背景色設定として、「空の値を書式設定する方法」は「書式設定しない」を選択。最小値は背景色を「白」へ設定。
設定後、「OK」ボタンを押下する。

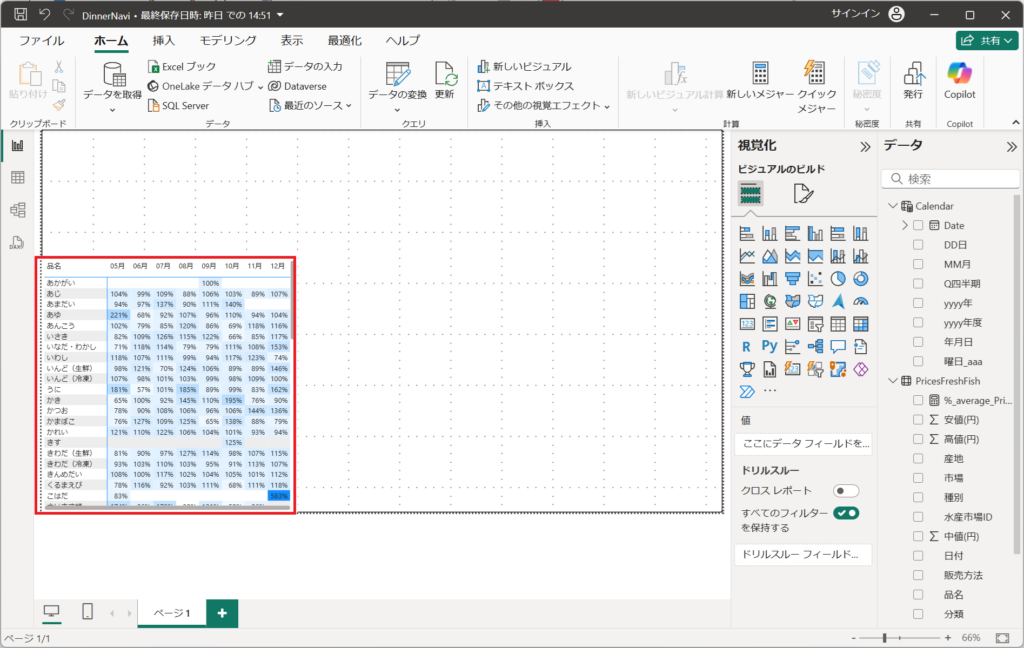
8.ヒートマップが設定できたことを確認する。
※前月よりも中値が高くなっているものほど濃い青になるように設定しています。

青果・食肉も同様に設定します。
9.青果の設定を行います。
①.マトリックスを選択します。
②マトリックスを以下の設定をします。
| 項目 | 設定値 |
|---|---|
| 行 | PricesFruitAndVegetableテーブル "品名" |
| 列 | Calendarテーブル "MM月" |
| 値 | PricesFruitAndVegetableテーブル "%_average_PricesFruitAndVegetable" |
③%_average_PricesFruitAndVegetableに対して、パーセンテージの設定をします。
※ビジュアルの書式設定にて、「行の小計」と「列の小計」をOFFにします。(キャプチャ省略)

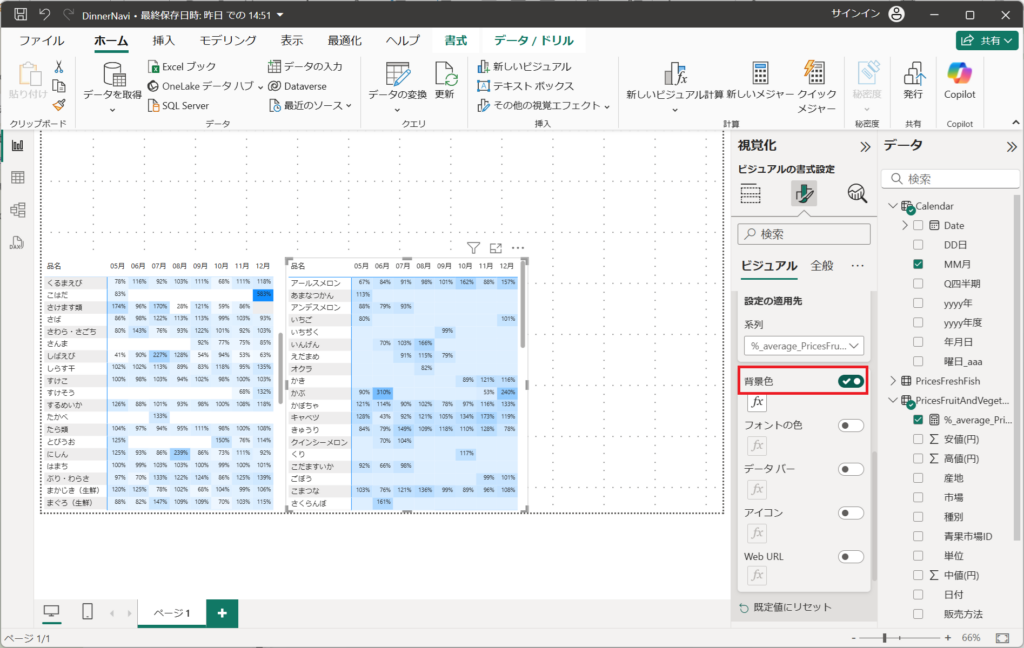
10.ビジュアルの書式設定より、セルの要素から背景色をONにする。

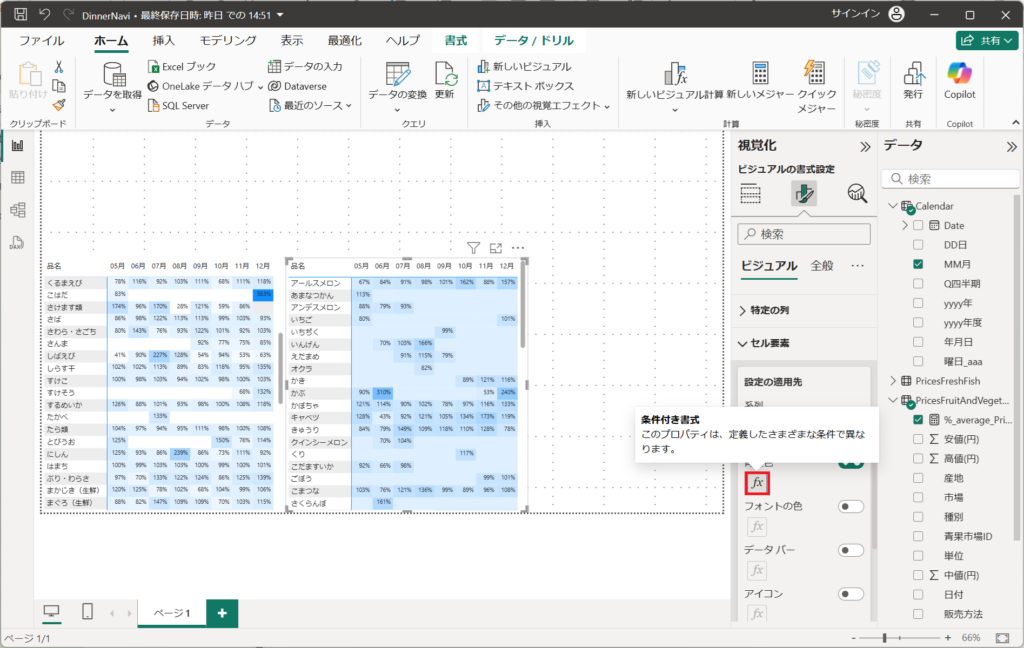
11.条件付き書式ボタンを押下する。

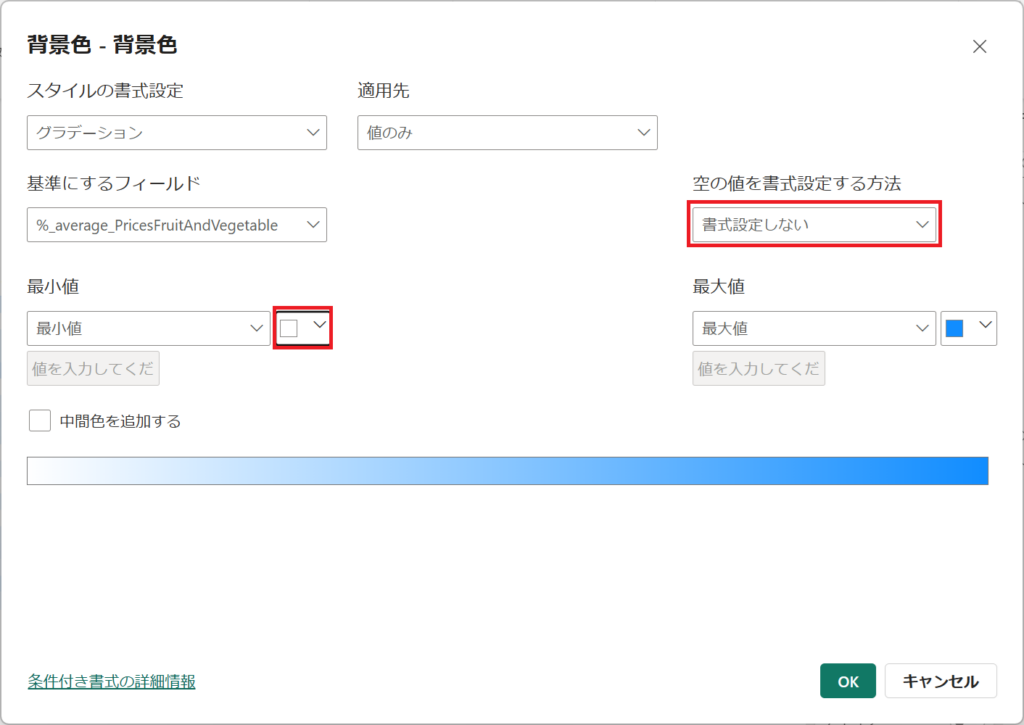
12.ヒートマップの背景色設定として、「空の値を書式設定する方法」は「書式設定しない」を選択。最小値は背景色を「白」へ設定。
設定後、「OK」ボタンを押下する。

13.食肉の設定を行います。
①.マトリックスを選択します。
②.マトリックスを以下の設定をします。
| 項目 | 設定値 |
|---|---|
| 行 | PricesMeatテーブル "種別" |
| 列 | Calendarテーブル "MM月" |
| 値 | PricesMeatテーブル "%_average_PricesMeat" |
③%_average_PricesMeatに対して、パーセンテージの設定をします。
※ビジュアルの書式設定にて、「行の小計」と「列の小計」をOFFにします。(キャプチャ省略)

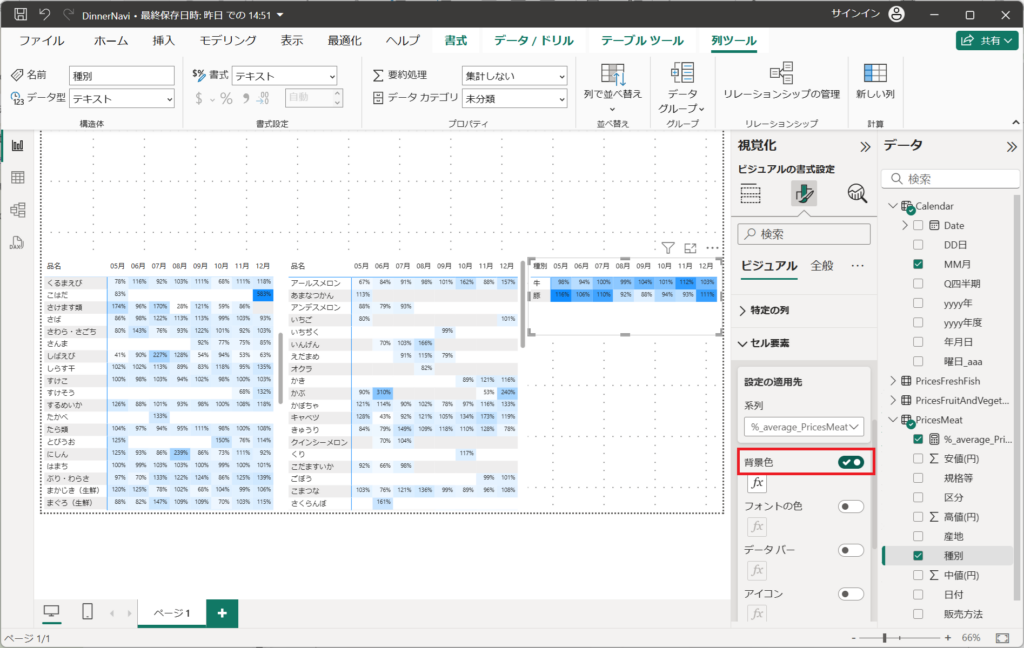
14.ビジュアルの書式設定より、セルの要素から背景色をONにする。

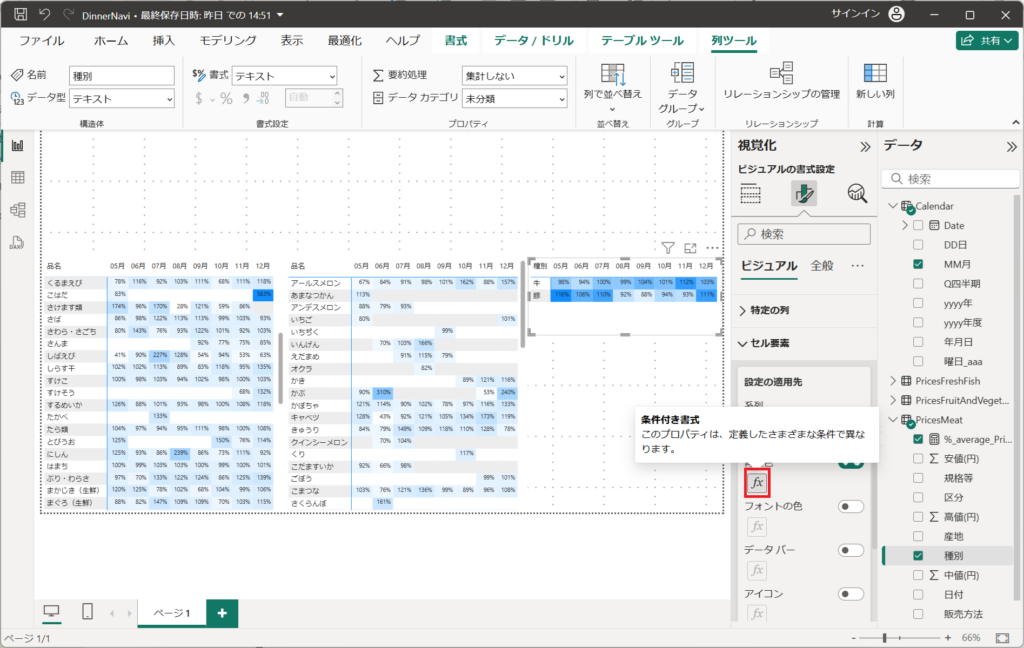
15.条件付き書式ボタンを押下する。

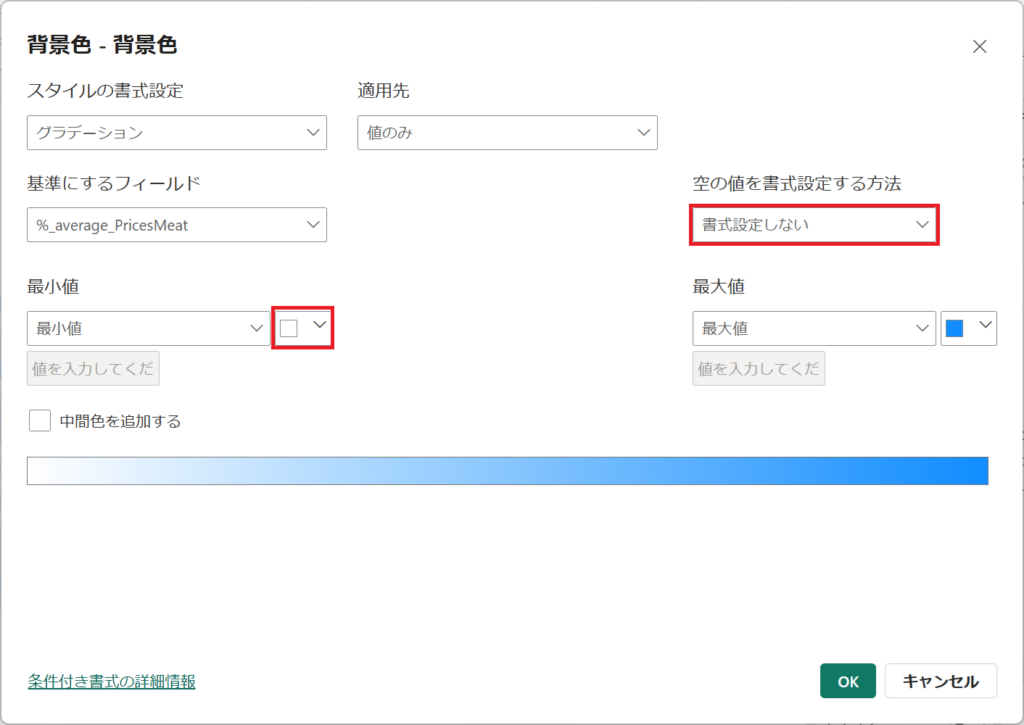
16.ヒートマップの背景色設定として、「空の値を書式設定する方法」は「書式設定しない」を選択。最小値は背景色を「白」へ設定。
設定後、「OK」ボタンを押下する。

最後に楽天レシピの表を作成します。
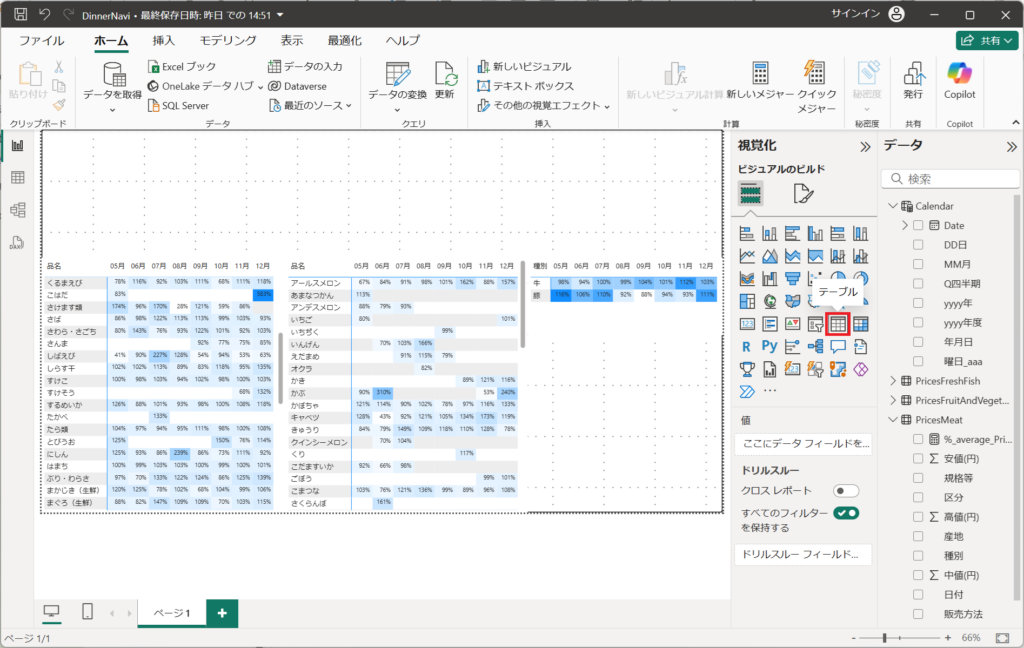
17.ビジュアルより「テーブル」を選択する。

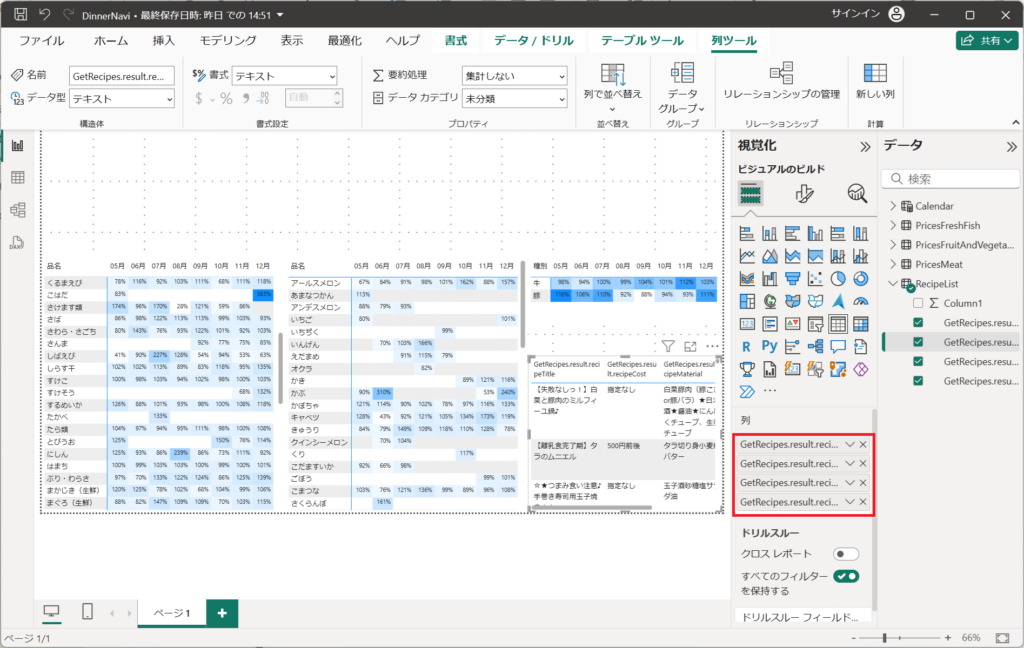
18.以下の値を設定する。
| 設定値 |
|---|
| GetRecipes.result.recipeTitle |
| GetRecipes.result.recipeCost |
| GetRecipes.result.recipeMaterial |
| GetRecipes.result.recipeUrl |

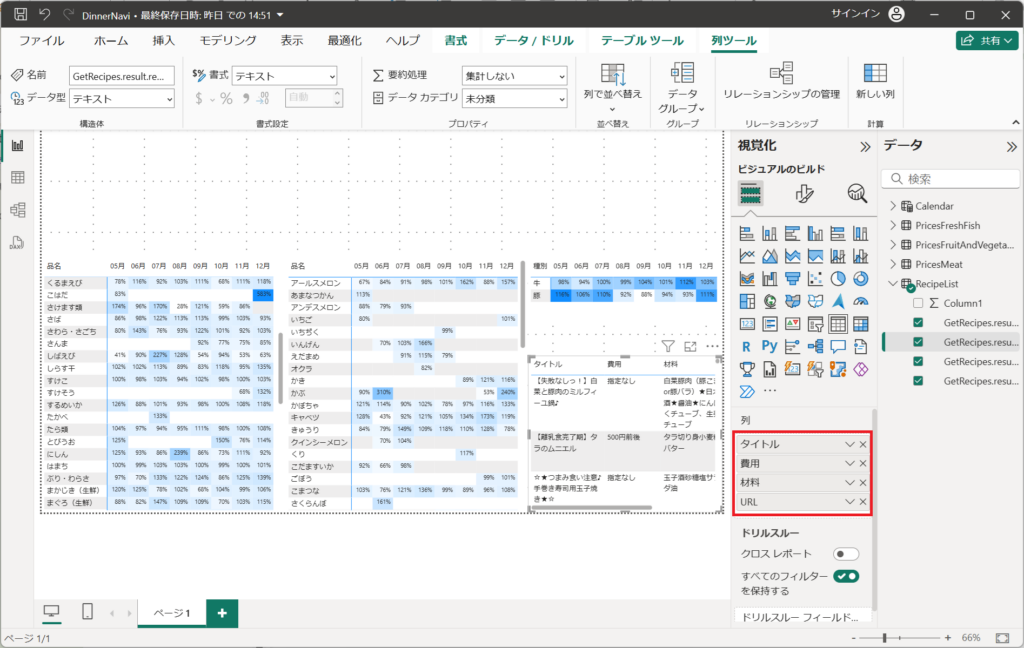
19.列名を以下の名称へ変更する。
| 変更前 | 変更後 |
|---|---|
| GetRecipes.result.recipeTitle | タイトル |
| GetRecipes.result.recipeCost | 費用 |
| GetRecipes.result.recipeMaterial | 材料 |
| GetRecipes.result.recipeUrl | URL |

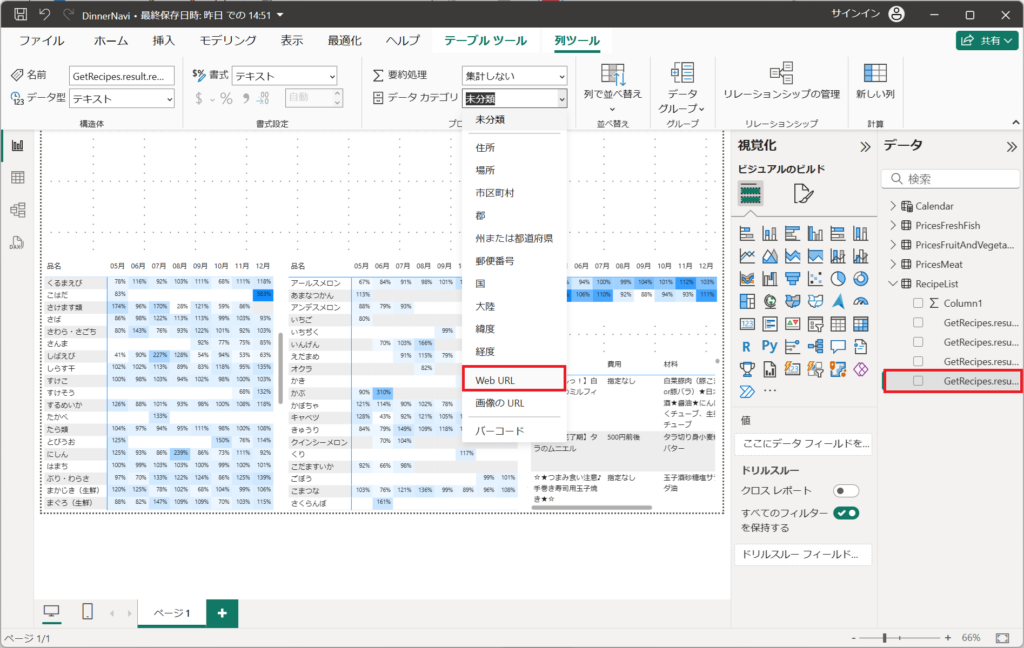
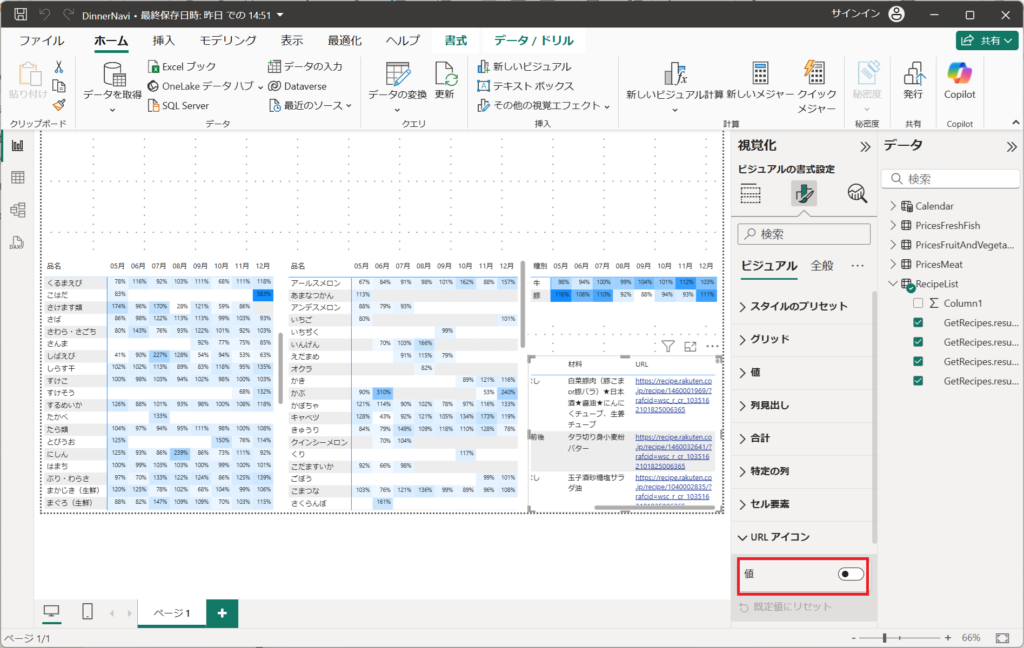
20.GetRecipes.result.recipeUrlを選択した状態で、「ツール」タブを選択。プロパティから「データカテゴリ」を「Web URL」へ変換する。

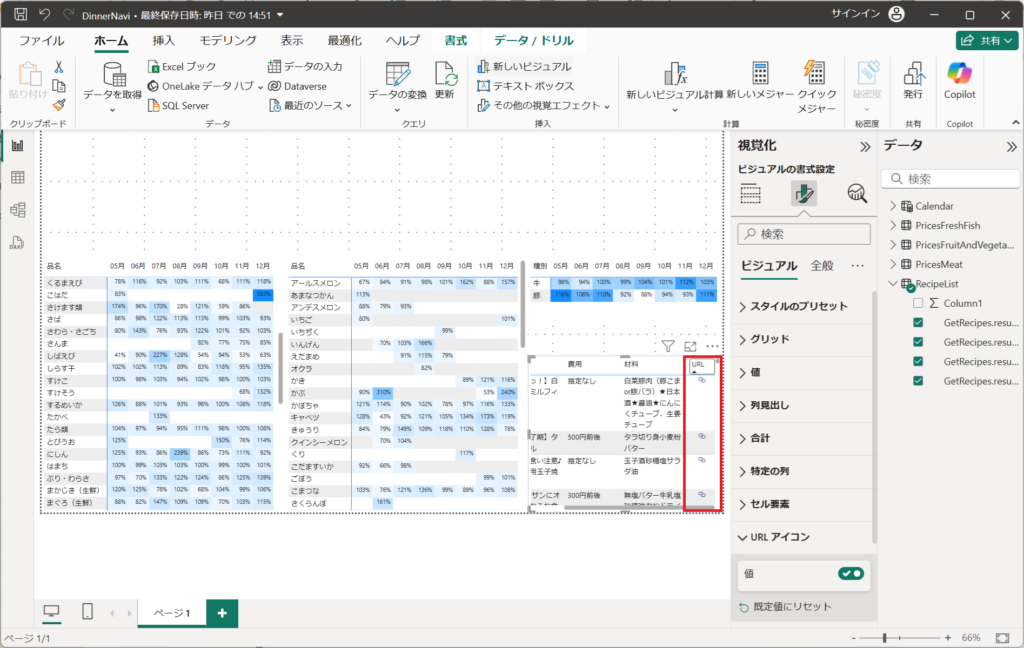
21.URLの表記が長いため、ビジュアルの書式設定より、URLアイコンの値をONにする。

22.URLの表記が変更されたことを確認する。

以上でビジュアルの基本設定は完了です。
結果(成果と評価)
本記事で解説した手法を使えば、簡単にヒートマップを作成し、データの可視化を行うことができます。また、Power BI Desktopを活用すると、より高度なデータの視覚化が可能になり、インタラクティブな分析が実現できます。読者の皆さんが実際にヒートマップを作成し、データ分析の質を向上させる一助となれば幸いです。
まとめ(結論と今後の展望)
本記事では、ヒートマップの概要とPower BIを活用した作成手順を解説しました。この記事を通じて、ヒートマップを使うことで、データの傾向や異常値を直感的に把握でき、大量データの視覚化が容易になります。一方で、詳細な数値の把握には別の手法と併用する必要があるため、Power BI Desktopの機能をより深堀していきたいと思います。
次回は、ヒートマップを品名・産地・種別などで、簡単に切り替える設定を紹介します。
